
こんにちは、misato です!
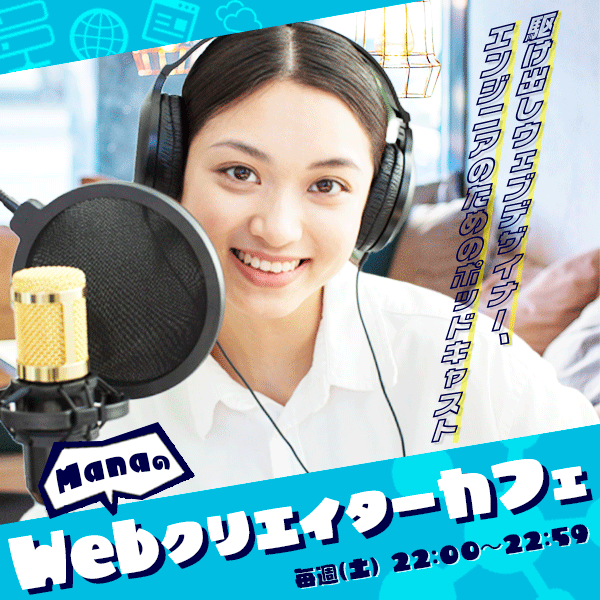
今回は架空のポッドキャストのバナーを制作しました。
「なぜポッドキャスト?」と思われた方が多いかと思いますが、そもそも私自身、何を制作していいかわからなかったので、テーマを探していると「バナーデザイン練習 10本ノック」というサイトにたどり着きました。
今回のバナーの概要やターゲットについては、こちらのサイトの「2. Podcast」の欄をご覧いただけると幸いです。
使用した画像
写真
中央の人と背景(黄色と水色)、コーヒーカップは生成AI(Photoshopの生成塗りつぶし)に作ってもらいました!
参考までに、その時のプロンプトを記しておきます。
プロンプト(人と背景):
ラップトップを持って無重力空間にいる女子大学生、ヘッドフォンで音楽を聴いている、楽しそう、浮いている、シアンとイエローのデュオトーン
プロンプト(コーヒーカップ):
白いコーヒーカップ
ダウンロードして使用した画像は以下の通りです。


使用したソフトウェア
今回も Adobe Photoshop のみ使用しています。
主に使用した機能は以下です。
- ぼかし(ガウス):手前のものと奥のものをぼかすのに使用
- マスク:水しぶきとその他のものの前後関係を入れ替える(ように見せる)ために使用
- 調整レイヤー(色相・彩度):AIの生成した画像の色味を調整するのに使用
- ブラシ:水しぶきをブラウンで描画し、無重力空間に飛び出るコーヒーを表現するために使用
- ドロップシャドウ:各テキストの視認性を上げるために使用
また、テキスト部分のフォントは以下です。
- AB-maruhanamaki:中央上(番組名)
- VDL ペンレター:中央下(キャッチコピー)
- VDL ロゴG-pop (FutoLine):左下(放送局名)
制作時間
素材集めも含め3時間以上かかっていると思います。
リラックスした雰囲気を象徴するポーズや、浮遊感のある人を配置した広告の特徴を研究しながら制作したため、今回も分析には時間を要しました。
しかしそれ以上に、「ラップトップを抱えて、ヘッドフォンをつけて、無重力空間でリラックスしている女性」の画像を探したり作ったりすることと、その画像を配置して全体のバランスをとるのに苦心しました。
工夫した点
① 画像やテキストの配置
今回は、全体のレイアウトを決めるのにかなり迷走しました。
ポッドキャストのバナーを見漁りましたが、それぞれに個性的で共通点を見つけるのが困難でした。
そのため、原点に立ち返り、本で紹介されているレイアウトをすることにしました。
参考にしたのは以下の本です!
② 求められているデザインを意識したこと
今回のバナーのターゲットは「Web サイト制作やデザインを勉強中の人から、Web 業界 3 年位の中級者」で、「Web 制作に関する勉強をしているが、もっとモチベーションを上げたい人」であるため、以下の点に注意しました。
- 難しそうな印象は持たせないようにする
- ポッドキャストはリラックスできる内容であると一目で伝わる
- 楽しく勉強を進められる印象を持たせる
③ 生成AIを使用して自分のイメージに近い画像を作ったこと
商用フリーの画像まとめサイトで画像を探しても、思った通りのものが見つからないことがあります。
特に今回のように、日常的に見かけることのない(浮いている)人であれば、探すのが非常に困難だったため、AIに作ってもらうことにしました。
しかし、単語を並べただけのプロンプトではAIに意図が伝わらず、思い通りの画像を生成できませんでした(「明るい、カフェ、…」と入力しても、背景の壁が黒い画像ばかり生成されるなど)。
今後のデザイン制作には、プロンプトを上手く作成する技術も求められるのでは?と感じました。
また、生成された画像をよく確認すると、関節がおかしな方向に曲がっていたり、組み合わせた手の指がぐちゃぐちゃに結合していたりと、まだまだ人間の撮る写真(または描く絵)には及ばない点があることもわかります。
画像を上手に生成するためのプロンプトを作成する技術と、うまく画像を加工するスキルを身につけていきたいと思いました。
その他
ちなみに、私が最初に「完成した!」と思って書き出した時は、右のような状態でした。
最終版と全然違います……
こちらも、トマトジュースのバナーと同様、デザイン経験者に添削してもらったのですが、
- キャッチコピーの視認性が良くない
- タイトルのフォントが元気系(カフェでゆったりくつろぐ雰囲気とは合わない)

と指摘してもらい、大幅に修正しました。
なお、「背景のカフェの画像と、パーソナリティのManaさん(架空)がいまいちマッチしていないのですが、どうすれば……?」と質問したところ、以下のようなアドバイスをいただきました!
- パーソナリティのManaさん(架空の人物)は、有名な人であれば本人の写真を使うのが良い
- 有名でない場合は、今回は”くつろいだ雰囲気”を出すために、くつろいだリスナーの写真を使うのもアリ
最初に作っていたときは、パーソナリティーの画像は必須だと思っていたため、目から鱗でした!
視点や考え方の転換が重要だと気付きました。
おわりに
今回も、最後まで読んでいただき、ありがとうございました。
今後も一緒に頑張りましょう!
