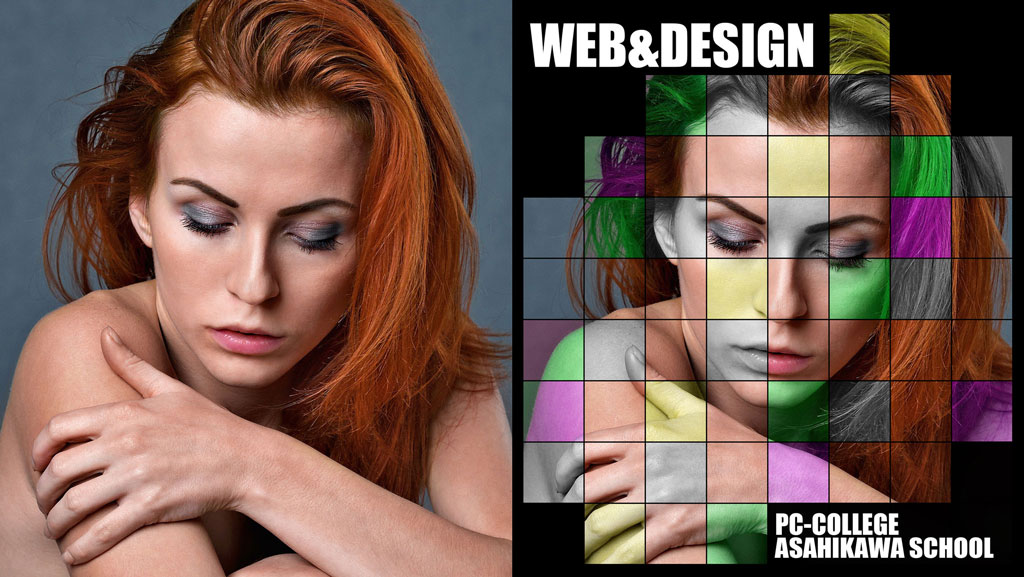
加工概要

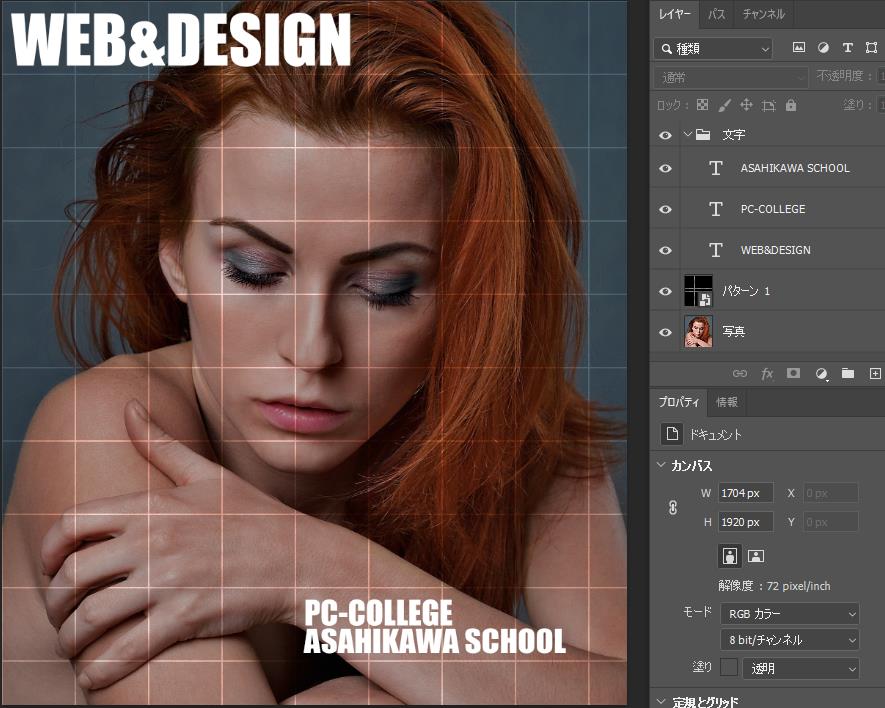
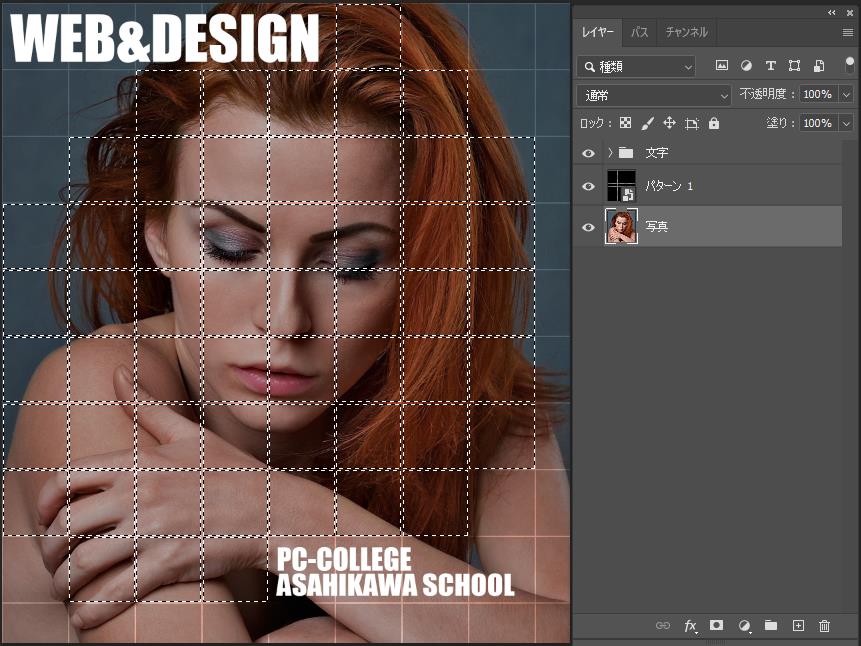
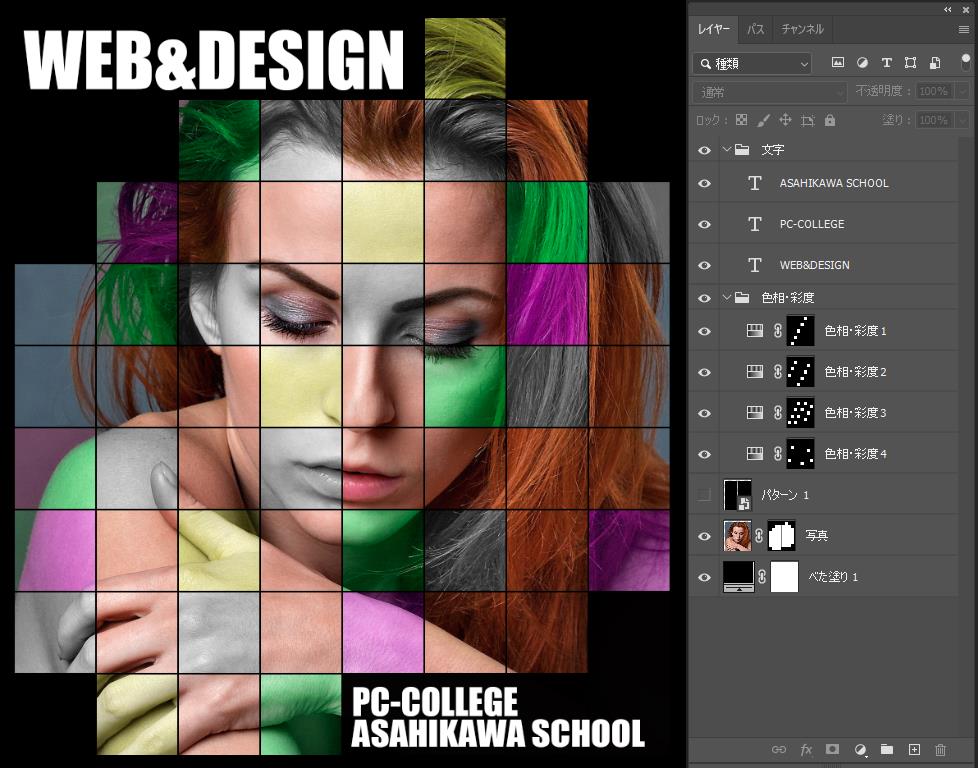
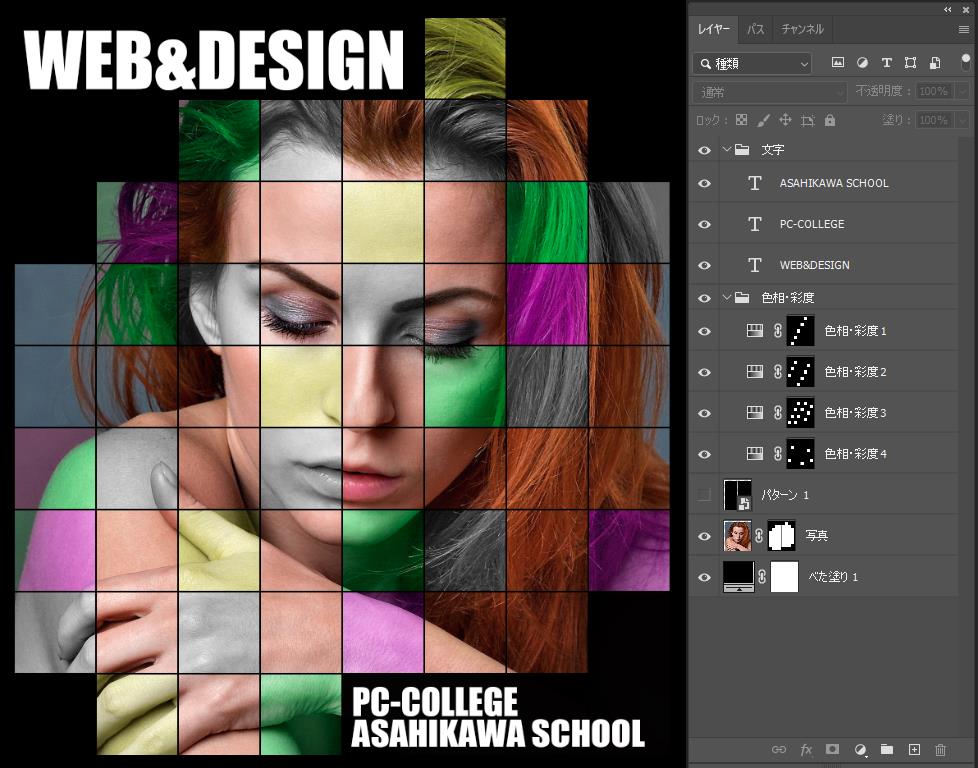
完成時レイヤー構成、フィルター解説

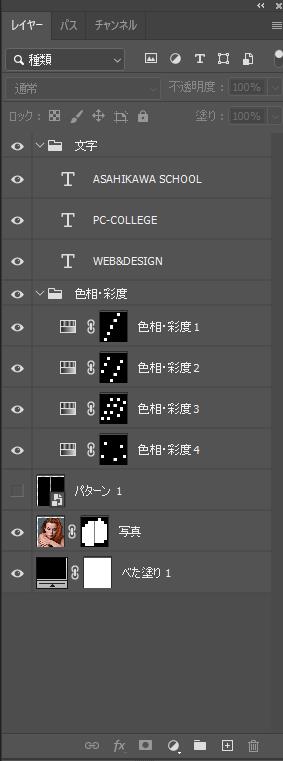
■文字グループ:文字がはいってます
■色相・彩度:範囲指定して色味を変更してます
■パターンレイヤー:範囲指定用のマス目
■写真:元画像にレイヤーマスクをかけてます
■ベタ塗り:背景の色
手順例
パターンの作成(マス目を描画するための用意)

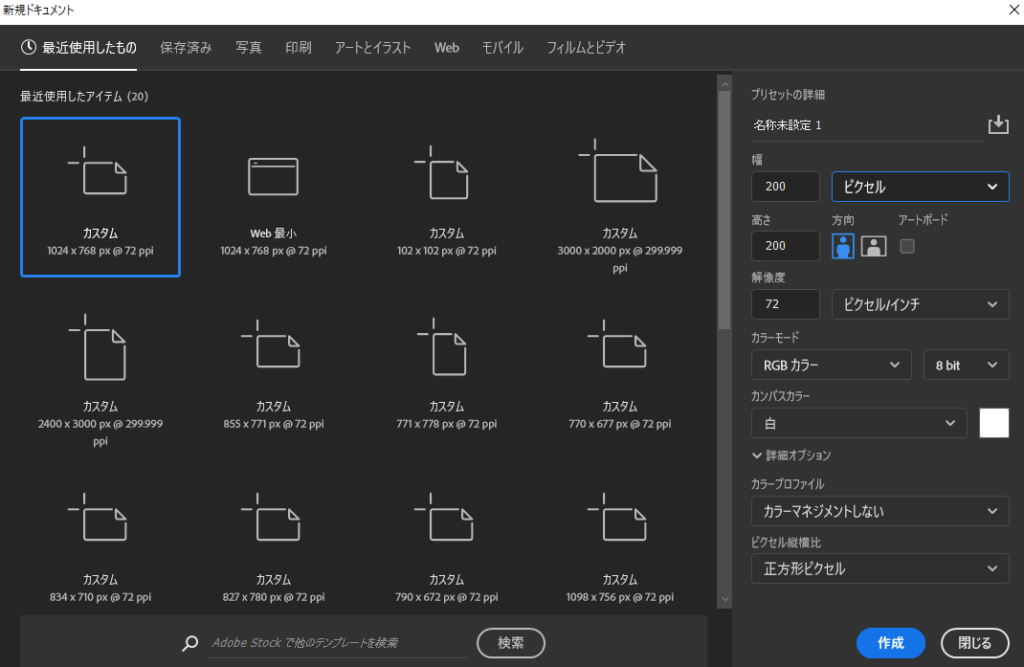
正方形のキャンバスを用意
※今回は縦横200px

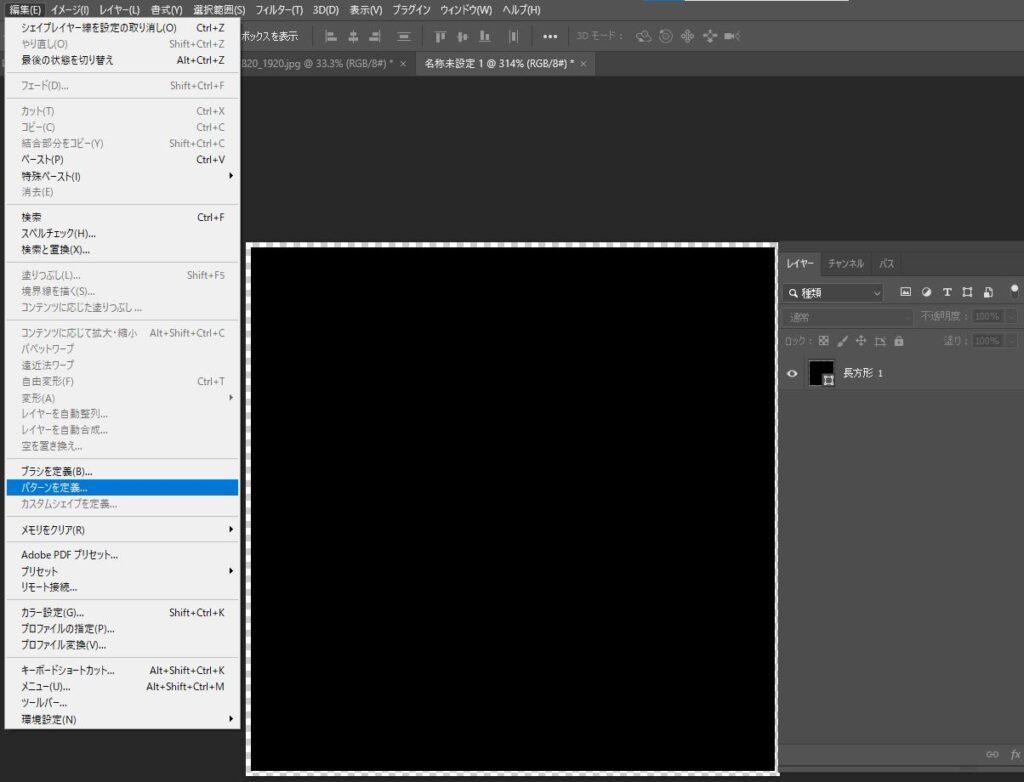
1,長方形ツールで小さめに描画
2,中央に配置
3,パターンを定義
※今回は縦横196px
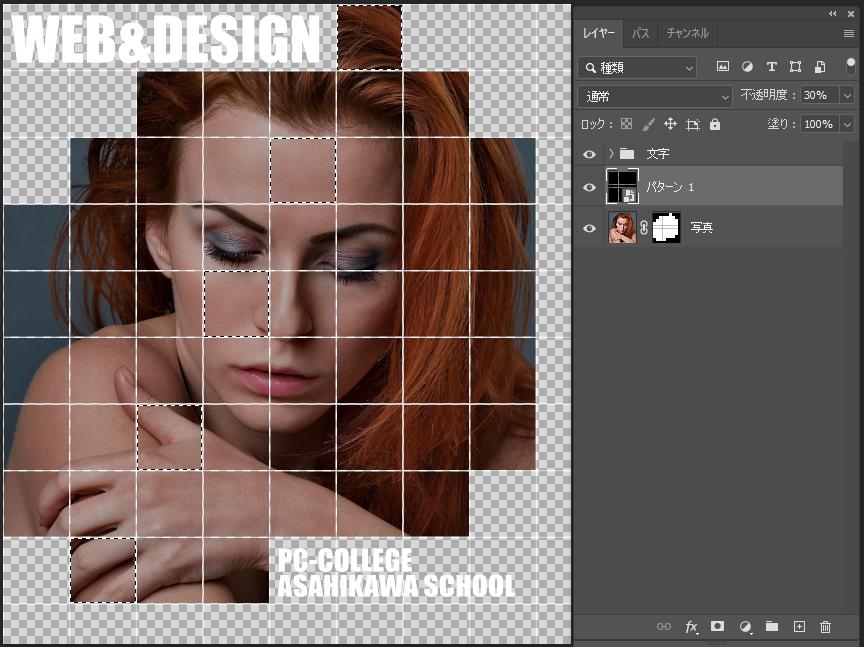
パターンを描画⇒スマートオブジェクトに変換⇒不透明度設定

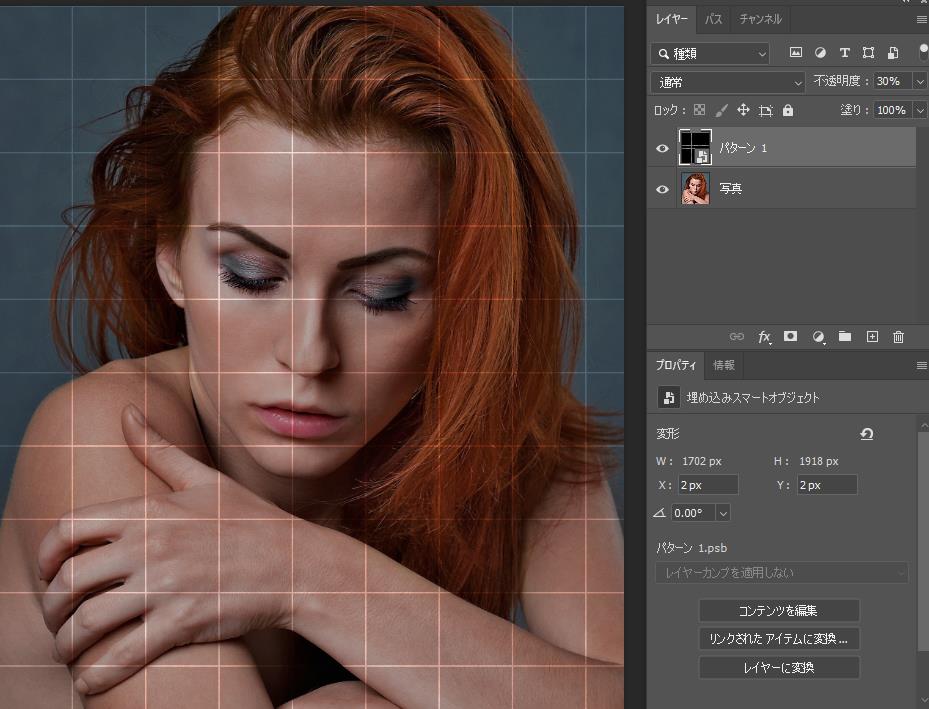
1,パターンレイヤーを追加
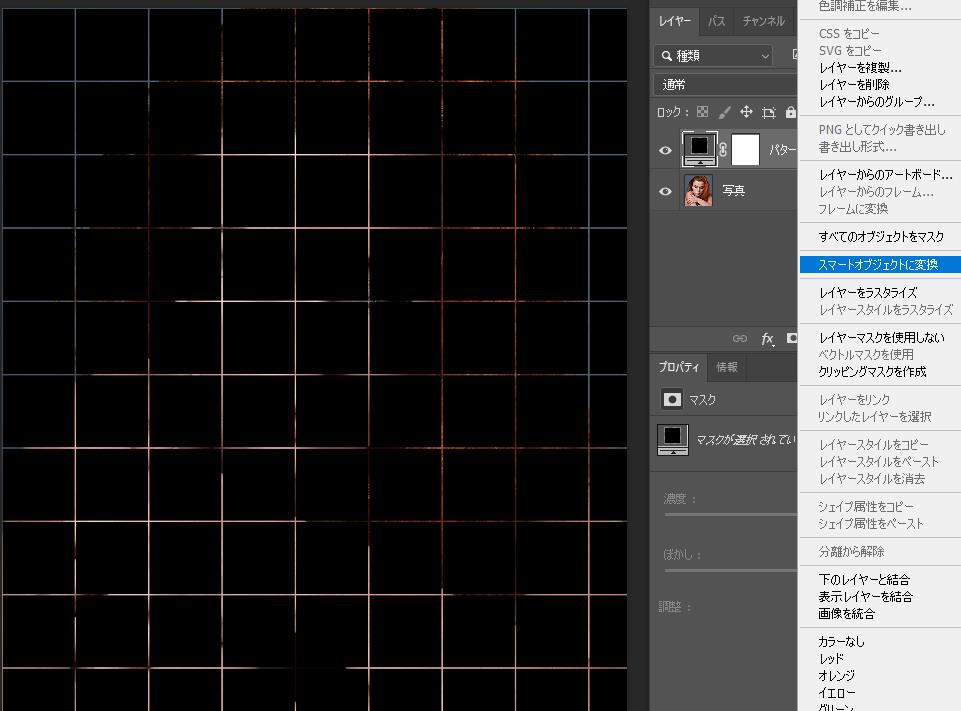
2,スマートオブジェクトに変換

3,不透明度を設定
※例では30%
文字配置

1,マス目を考慮しながら文字を配置
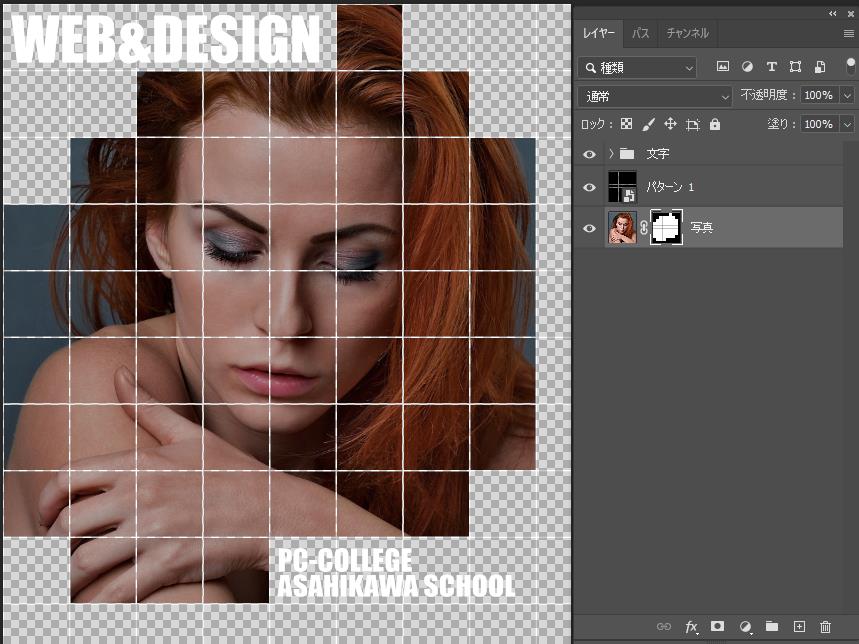
表示部分をクリッピングマスク


2,自動選択ツール⇒パターン1選択⇒表示したい部分を選択

3,写真レイヤーを選択⇒レイヤーマスク
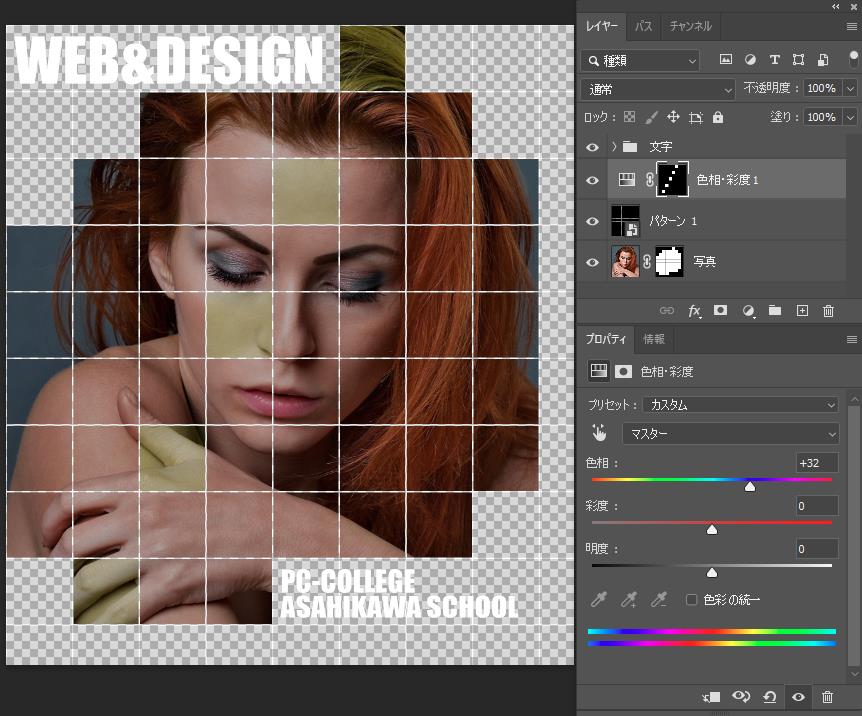
色を変更

1,自動選択ツール⇒パターン1選択⇒色変更したい部分を選択

2,調整レイヤーで色変更
※例では色相・彩度を使用

3,1~2の手順を繰り返す
4,調整レイヤーをグループ化(任意)
5,ベタ塗りレイヤーを一番下に追加
6,パターンレイヤーを非表示
7,切り抜きツール等で余白を調整

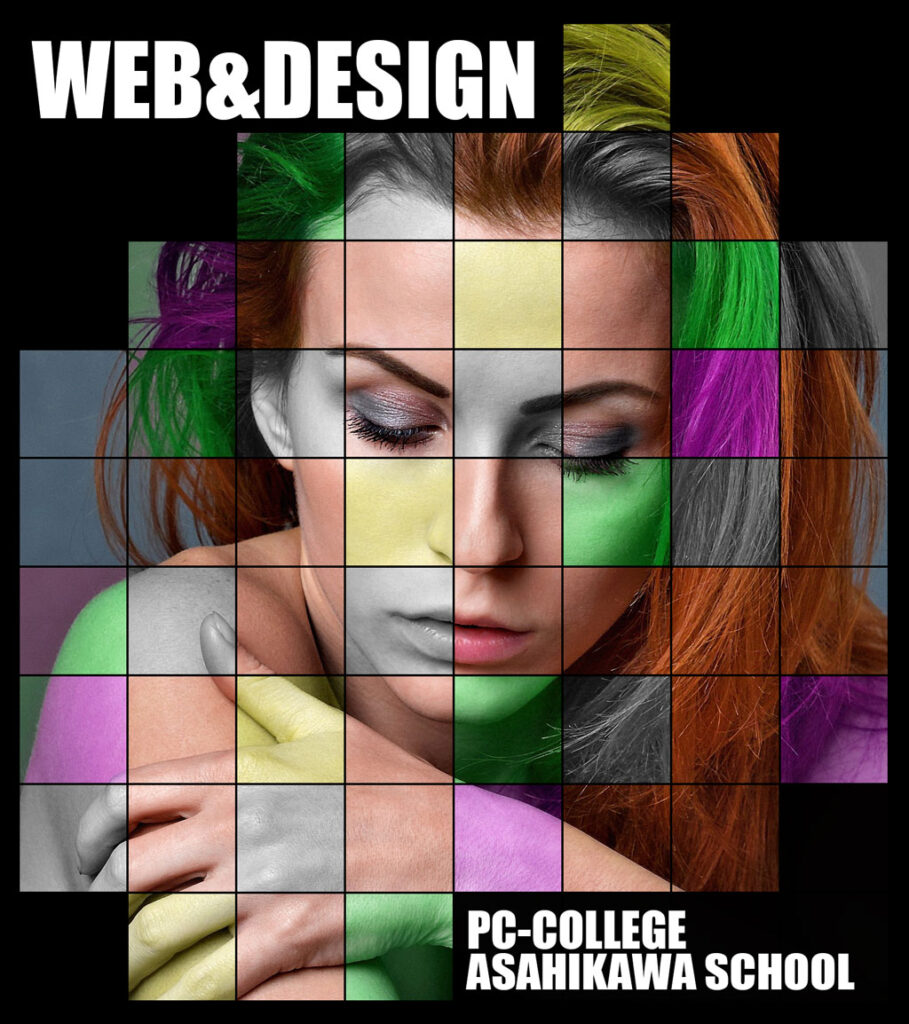
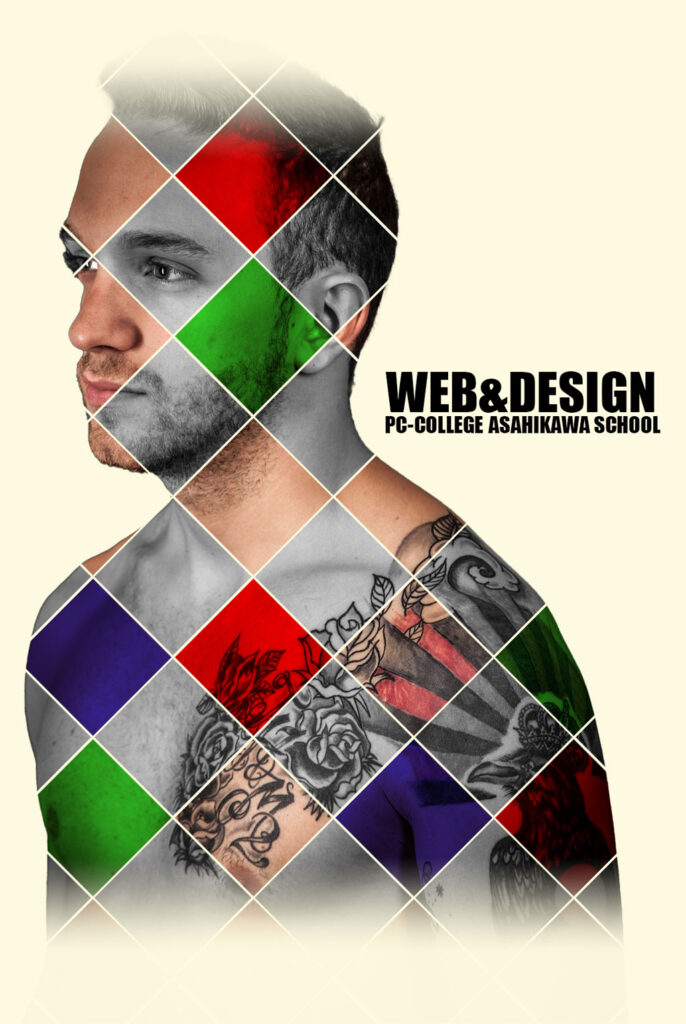
完成例

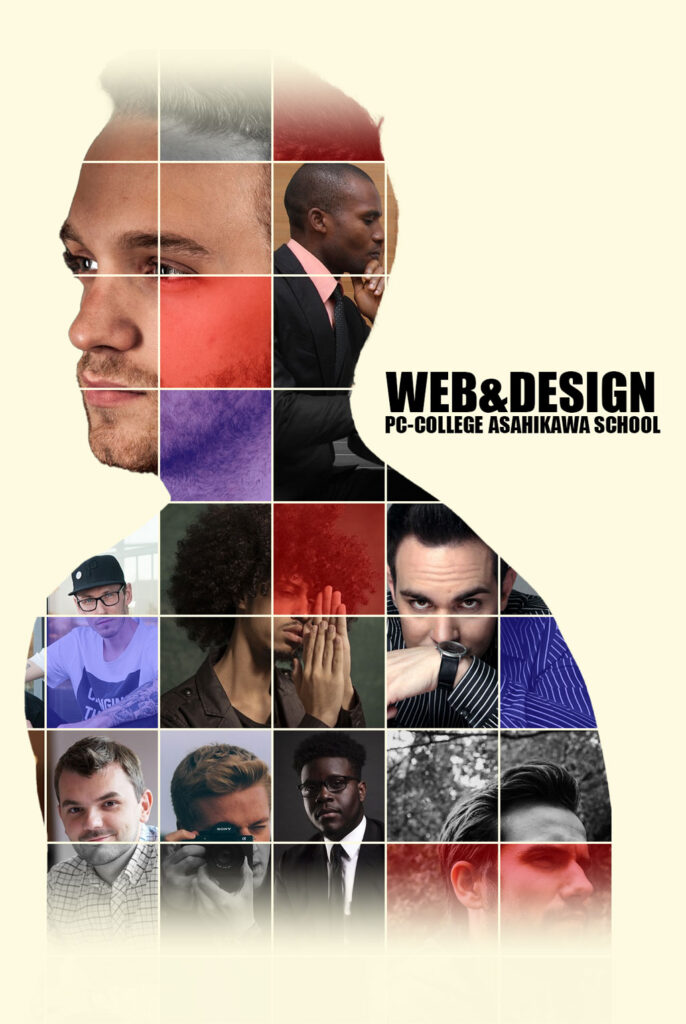
その他の工夫例写真をはめた例、パターンを斜めにした例
・被写体の形でクリッピング
・色変更だけでなく、写真をはめる
・パターンに角度をつける


使用ソフト
Adobe Photoshop
使用素材
PIXABAYのものを使用
皆さんの作品

