加工概要

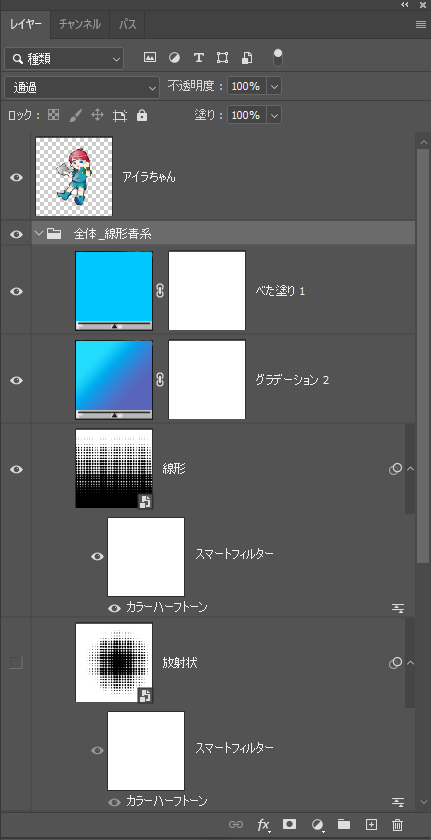
完成時レイヤー構成、フィルター解説

■ベタ塗り:白い部分を塗ってます(乗算)
■グラデーション:黒い部分を塗ってます(スクリーン)
■線形グラデーションにカラーハーフトーン
■放射グラデーションにカラーハーフトーン(アレンジ用)
グループ化にして、複製、色々なパターンを作ると便利
手順例
素材準備

1,素材画像を用意
①被写体を切り抜く
②余白を確保
カラーハーフトーンに色を付ける

1,グラデーションレイヤーを追加
①グラデーションレイヤー追加
②色や角度を調整
(白黒、線形、90度)
③重ね順を調整

2,グラデーションレイヤーにフィルターを追加
①フィルター→スマートフィルター用に変換
②フィルター→ピクセレート→カラーハーフトーン
(最大半径20。角度0)
※後で変更可能

3、白い部分に色を付ける
①塗りつぶしレイヤーを追加→好きな色を設定
※後で変更可能
②描画モード→「乗算」

3、白い部分に色を付ける
①塗りつぶしレイヤーを追加→好きな色を設定
※後で変更可能
②描画モード→「乗算」
※同一色だとキレイ
上手く色が出ない場合は描画モード標準→白色選択→レイヤーマスク
調整例

- グラデーションを円形
- 色を変更

- グループ化
- 円形選択→レイヤーマスク
※円形の位置は移動ツールで調整

- グループ化
- レイヤーマスクをブラシで塗る
※円形の位置は移動ツールで調整

- カラーハーフトーンの角度をランダム
- 被写体を選択→選択範囲の変更(拡張)→選択範囲の変更(滑らか)

- レイヤーマスク選択→ぼかし(ガウス)

レイヤー構成
アイラちゃん
ベタ塗り&スクリーン
明度80%グレー&カラーハーフトーン

↑の設定に階調の反転
完成例









使用ソフト
Adobe Photoshop
使用素材
PCカレッジマスコットキャラクター
皆さんの作品
